ReVive App
Client: Student project at College of DuPage (Sophomore)
Project Duration: 1 month
My Role: Everything
Tools: Adobe XD, Illustrator, Photoshop
Overview
In my UX design class at the College of DuPage, we were given an assignment in which we were to make an app for an environmentally friendly service. I decided to make ReVive; a recycling app where users can scan items to earn points, unlock achievements, and find the proper place for their recyclables, creating an overall fun and informative experience.
Research
I wanted to make an app that encourages recycling through gamification, but I needed to figure out the content. I knew that certain things must be recycled separately because they may contain harmful materials. I researched how different items could be recycled and learned that the number inside the recycling symbol corresponds to the material the item is made of. (they can be found here if you’re curious).
Design
This was a class project that went through multiple rounds of critiques both one-on-one with the instructor and as a class. Taking the feedback I received from these meetings, I created multiple design versions of the app.
Loading and Welcome
Since my goal was a simple and clean design, I wanted to make the loading screen simple as well. The first version of the app was a place where people could find ideas for reusing materials to create something new, hence ReCreate. I then expanded it to include recycling tips and shortened the name so it flowed better.
Welcome ver.1
Loading ver.1
Welcome ver.2
Loading ver.2
Camera
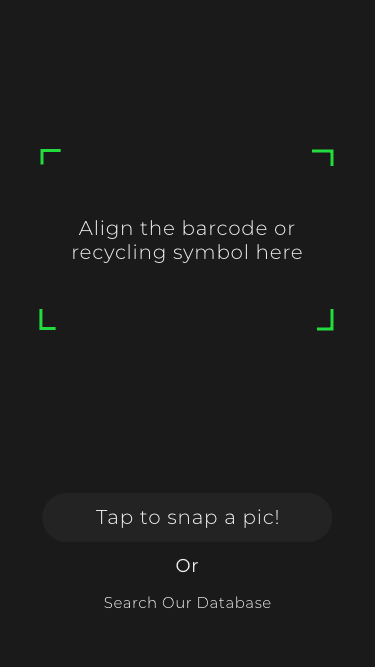
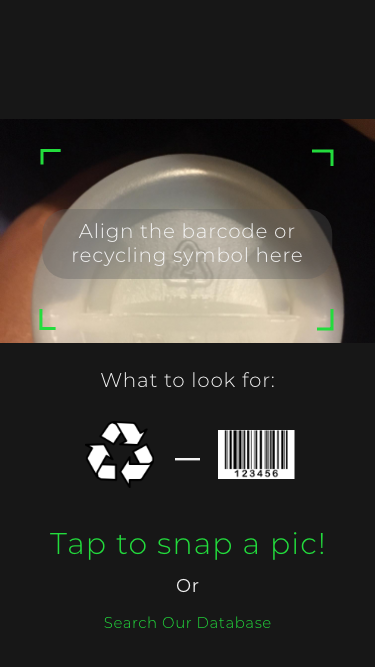
The user would use their phone camera to scan the recycling symbol or barcode like a QR code to log their entries. If they couldn’t use their camera, they could manually search for the item and add it that way.
Camera ver.1
Camera ver.2
Camera ver.3
Recyclable
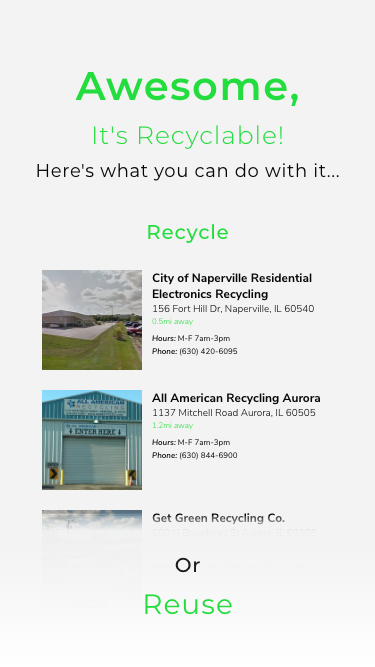
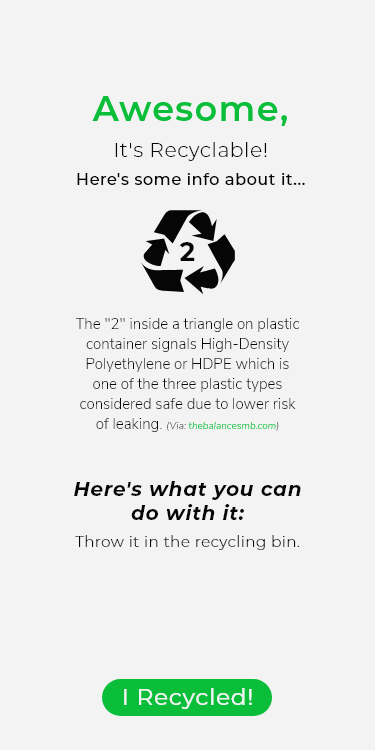
If the item they scanned or searched could be recycled at home, this is the screen that would pop up. In the second version, I added a fact about the item in addition to recycling instructions.
Recyclable ver.1
Recyclable ver.2
Not Recyclable
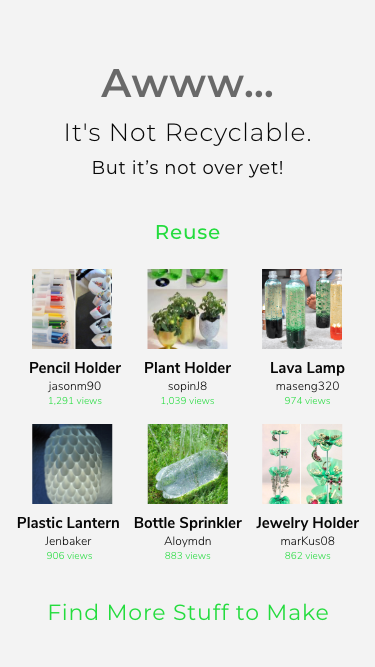
When the item scanned or searched is not recyclable, the user would have the option to find something to make with it.
Not Recyclable ver.1
Not Recyclable ver.2
Recyclable (Special)
If the item had specific recycling instructions, this is what would come up. I included a fact here as well so users could understand why it needed to be handled differently.
Recyclable (Special) ver.1
Recyclable (Special) ver.2
Profile
I wanted to add gamification to motivate users to make log entries. I started with a simple circle and numeric value. I like the idea of being a defender of the environment so I made the progression symbol a shield that increases in quality as the user progresses. This was inspired by the competitive ranking systems in games that offer different badges for each level.
Sketches
First iteration
Second iteration
Screens
Profile ver.1
Profile ver.2
Profile ver.3
Takeaways
This was the first app I designed with multiple screens instead of only a logo with mockups. Currently, this is my most involved UI design project. I use this as a benchmark to see how much I’ve learned since. If I were to do this again, I would include a more interactive user tutorial to make first-time users as comfortable as possible and a proper rewards system to incentivize them.